 From the years 2010 to 2019 the design industry has changed, particularly in terms of text, layout, and technology.
From the years 2010 to 2019 the design industry has changed, particularly in terms of text, layout, and technology.
The design industry has changed a lot from the years 2010 to 2019. In the timeframe of almost ten years, various styles have trended for logos, web design, layout, and much more. There have been many advancements in the creative cloud applications, which has resulted in greater capabilities for design throughout the decade. From the beginning to the end of the decade some things have tended to stay consistent while other things have changed significantly. Looking back, graphic design from the 2010 decade tended to be geometric, colorful, and either complex or simple.

At the beginning of the decade, logos tended to be both geometric and contain multiple colors and parts. Images made of geometric shapes that resembled pixels were very common and so were images consisting of wavy lines and dust. Overall, the majority of logos tended to be bright, colorful, and fairly complex. Now, as the end of the decade is getting near logos tend to be three colors or less, contain gradients, and have holes or open spaces. There is certainly more of a variety in trending logos now compared to when there was in 2010. Now they range from color to no color, be both simple and complex, containing or not containing text, be geometric or rounded, and so much more! Logos in the future will only continue to become more diverse.

Layout, specifically in web and print design has changed within the last decade. Certain styles have come and gone, whereas others have remained consistent. Large images, bold and easy to read fonts, and the use of bright colors that stand out have been consistent elements in layout within the last decade. Some styles, like minimalistic, have been timeless from the years 2010 to 2019. Using a photo for a background is something that is still seen today as well. However, compositions of layout have been the biggest change of the decade.
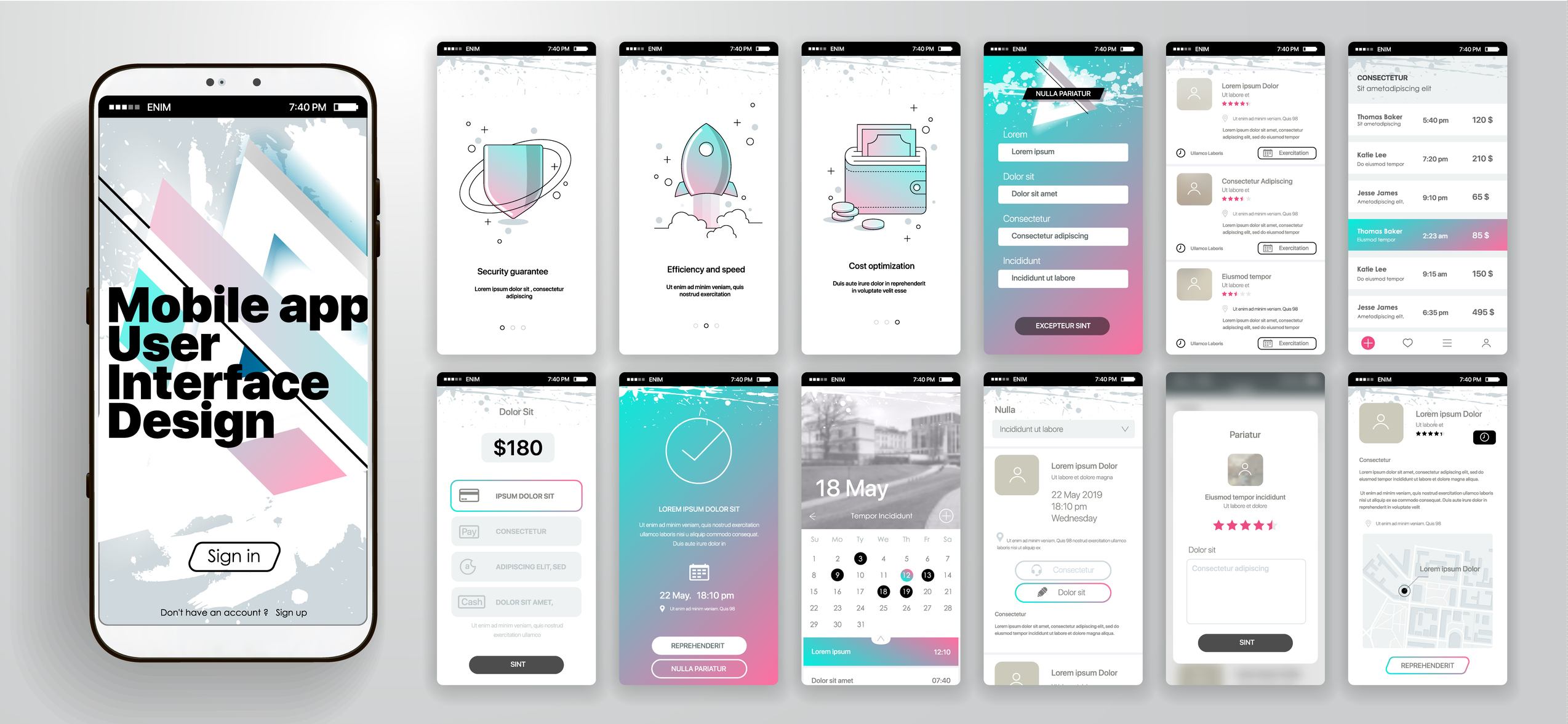
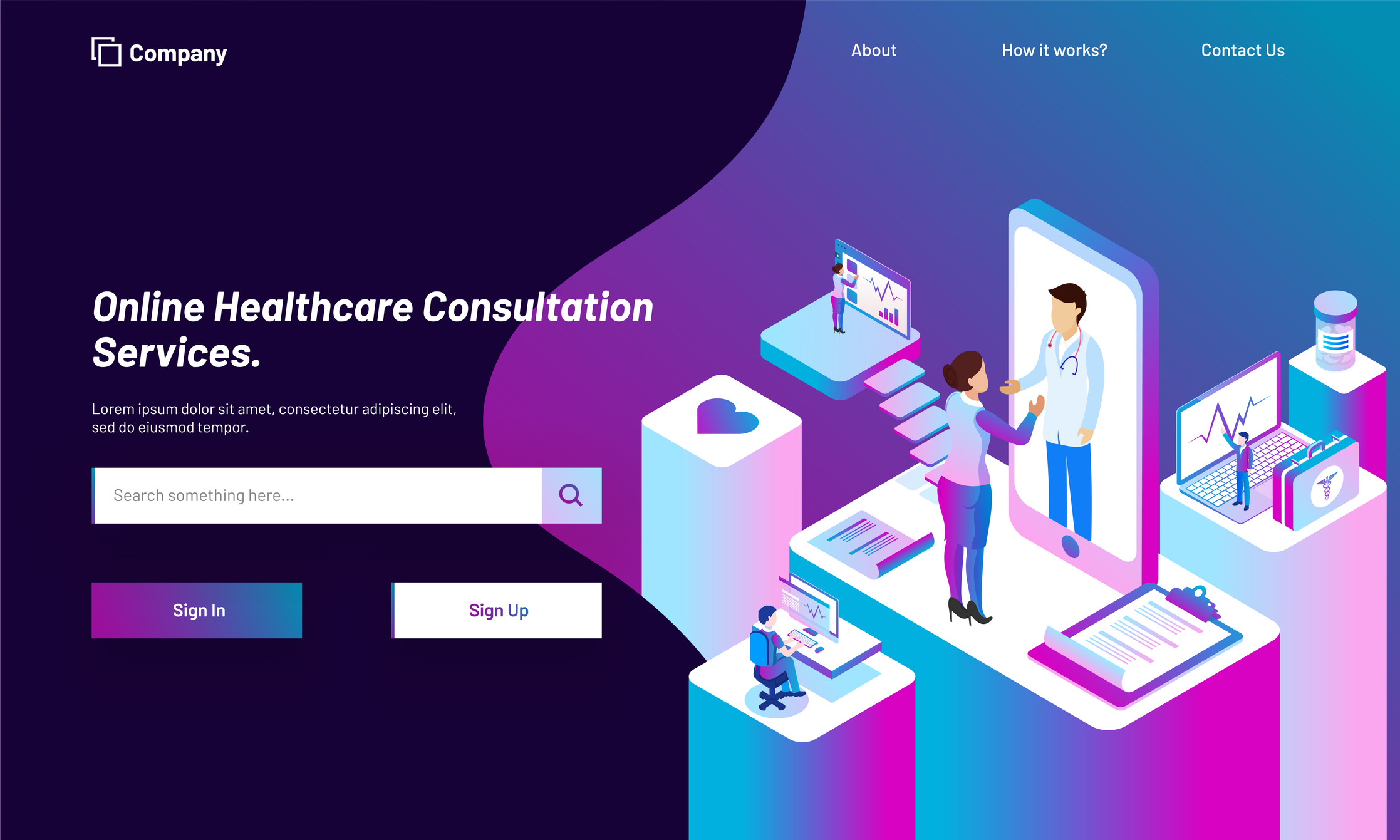
At the beginning of the decade, grid-like designs, large typography, vector art were common to see in print and web layouts. Especially for print, special effects such as drop shadows were often used to make it seem like there is more depth to the paper that it is on. Sketched layouts gave both web and print designs a unique, artistic feel that dominated the page. Minimalistic design was also used in the beginning and it is still used today. In 2019, layouts tend to revolve around 3D designs, asymmetrical layouts, and art deco. Using these elements in print and web became popular because they made the publication pleasing to the eye. Unique and intricate designs seem to be what will trend in the future.

Web design has significantly changed from 2010 to 2019. During the decade typography, layout, animation, interactive elements, and programs used to create websites have come a long way. At the beginning of the decade, Google Web Fonts was just starting up, responsive web design was brand new, and HTML and CSS were the main programs used. Overall, minimalism, large images, and bold fonts were all the rage. Web pages tended to contain a large image with a large, bold font and everything else on the page was minimalistic. A large image covering the entire page was pretty common as well. Headings and titles were almost always bold, followed by a light font for paragraphs.
The minimalistic trend tended to continue into the middle of the decade, as well as large images. Typography tended to become more dynamic. Sans serif fonts remained popular, and serif fonts gained popularity. Web pages began to get more advanced animation and interactive elements around the year 2015 thanks to the debut of HTML5, CSS3, and JavaScript. Scroll based navigation, interactive backgrounds, and high definition videos and images all became commonplace around this time. The general quality of websites improved and they began to appear crisper.
Now, towards the end of the decade animation, interactive elements, and images have only become more advanced. Web pages are now more unique than ever with various design styles and elements of motion. HTML5, CSS3, and JavaScript are all still used as well as Adobe Creative Cloud applications. The layout can be either simple or complex. Everything is in sharp focus and almost every web page has a motion element to it. Website interactive elements and motion have been the biggest change in web design in the past decade and they will likely change even more into the next decade.

Now it is almost 2020 and logos, layout, and web design have changed significantly in various ways. Logos have gone from being mostly colorful, geometric, and complex to being anywhere from simple with few colors to being extremely detailed with many colors. Layout started off as grid-like and it contained a lot off hand-drawn, artistic elements. Now, in 2019 it has evolved to the point where most designs are asymmetrical and they dent to revolve around interactive elements. Web design has undergone the most significant change over the decade, most web pages were pretty basic as they tended to contain large images and bold fonts followed by light paragraph fonts. Web pages are now full of high definition, interactive elements and accompanied by a simple or complex surrounding area. From the years 2010 to 2019 design has come a long way. In the future it will only continue to change. Are you curious what the future of design will look like? If so check out the article 2020 Design Trends.


